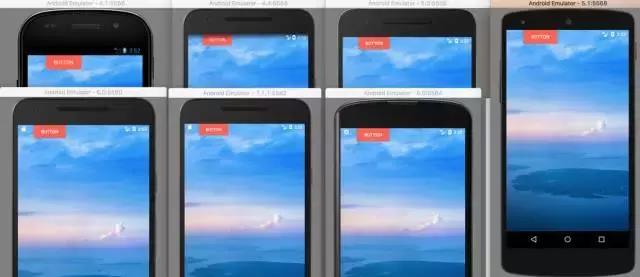
原来做的效果,如下图(顶部有一条明显的橙色状态栏):

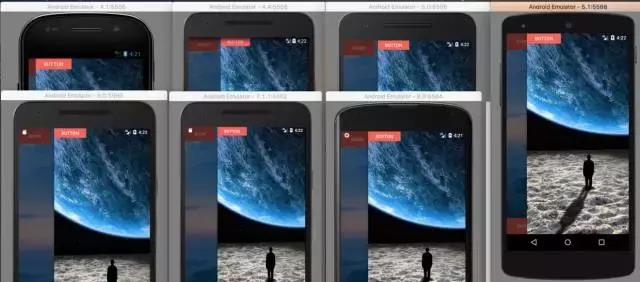
 改过之后(顶部状态栏是透明的):
改过之后(顶部状态栏是透明的):

 我发现网上写的一些文章,不够简洁明了,我整理了一下,复制粘贴一下就可以在项目中运用。
我发现网上写的一些文章,不够简洁明了,我整理了一下,复制粘贴一下就可以在项目中运用。
首先,在你的Activity中添加下面四个方法(或者封装在一个工具类中)
然后,在Activity的onCreate()方法中调用即可。示例如下:
Activity:
布局文件:
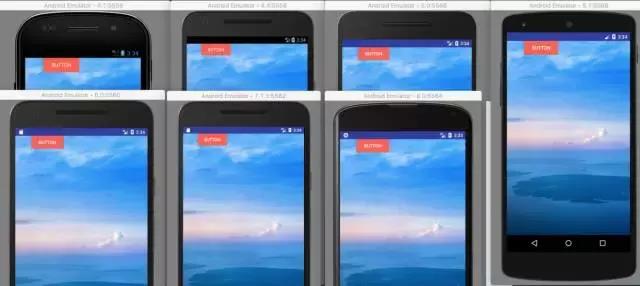
可见,Android5.0以上由于默认是Material Design,顶部是蓝色状态栏。而5.0以下,默认都是黑色,而且无法修改。



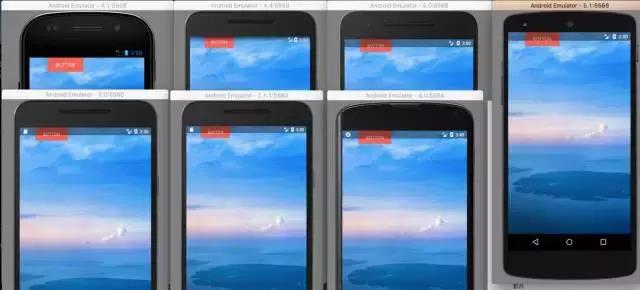
 可见,5.0以上蓝色状态栏没了,变成了半透明的黑色,而内容区域则有了全屏的效果。
可见,5.0以上蓝色状态栏没了,变成了半透明的黑色,而内容区域则有了全屏的效果。
但是也要知道一点,那个红色的TextView,原来是紧贴着状态栏,现在是紧贴着屏幕的上边缘,这样就导致,内容被遮挡。解决这个问题需要一个关键的属性是setFitSystemWindow=true,追踪源码可知,它可以让我们的布局,paddingTop等于状态栏的高度,这样红色TextView的位置就会向下移,从而不会被遮挡。

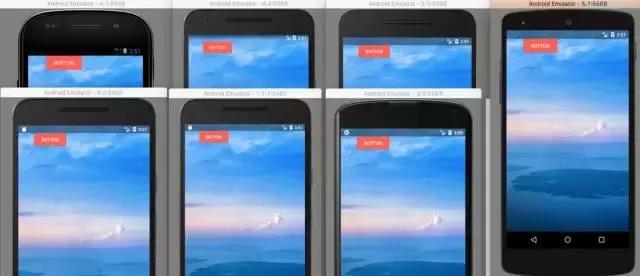
 此时红色的TextView,位于状态栏下方。
此时红色的TextView,位于状态栏下方。

 全透明和半透明的区别在于,状态栏是否具有淡黑色的背景,根据项目需求合理运用。
全透明和半透明的区别在于,状态栏是否具有淡黑色的背景,根据项目需求合理运用。

 直接使用上述方式,在4.4系统上会出现异常,因此我们需要进行适配。
直接使用上述方式,在4.4系统上会出现异常,因此我们需要进行适配。
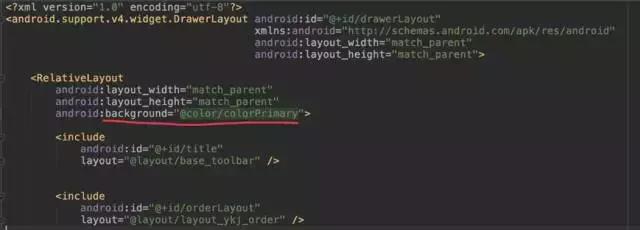
修改xml文件,DrawerLayout需要添加fitsSystemWindows和clipToPadding属性,DrawerLayout布局里的一级布局,都需设置fitsSystemWindows=true。
(1).全透明状态栏,fitsSystemWindows=false

 (2).DrawerLayout全透明状态栏,fitsSystemWindows=true
(2).DrawerLayout全透明状态栏,fitsSystemWindows=true

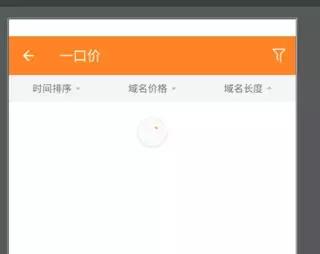
 本来我们有一个界面:
本来我们有一个界面:

 然后按照上面的,添加了代码之后
然后按照上面的,添加了代码之后

 然后你提刀来问楼主,这是什么鬼!!!
然后你提刀来问楼主,这是什么鬼!!!
说好的透明状态栏呢,怎么状态栏背景色是白色的!

 确实是全屏了,状态栏也透明了,只是由于,根布局没设置背景色,默认的背景色白色,所以你看到的灰色状态栏底色,其实是根布局的TopPadding。
确实是全屏了,状态栏也透明了,只是由于,根布局没设置背景色,默认的背景色白色,所以你看到的灰色状态栏底色,其实是根布局的TopPadding。

 另附一张效果图:
另附一张效果图:


在Activity中设置
setStatusBarFullTransparent(),然后在fragment的xml文件中(这边写的粗糙,应该在代码中,获取StatusBar高度然后设置paddingTop):


原创文章,作者:分享大师,如若转载,请注明出处:https://ziliaobaba.com/13940.html
